- 2011年11月15日 11:14 AM
- Facebookページ
[PR] Facebookのカバー画像を無料で作成致します。
Facebookページの作成方法に関する記事はいろいろありますが、
Facebookの仕様変更などによりすでに使えない記事ばかりでしたので書いておきます。
Facebookページを作成して別で用意したHTMLを読み込ませる方法です。

このようにFacebookページにHTMLを読み込ませてちょっと装飾したページを作成します。
Facebookページの作成方法
まず以下URLにアクセスします。
http://www.facebook.com/pages/create.php
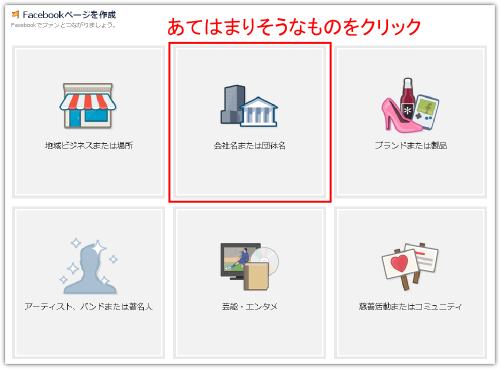
そして当てはまりそうなものを1つ選んでクリック。

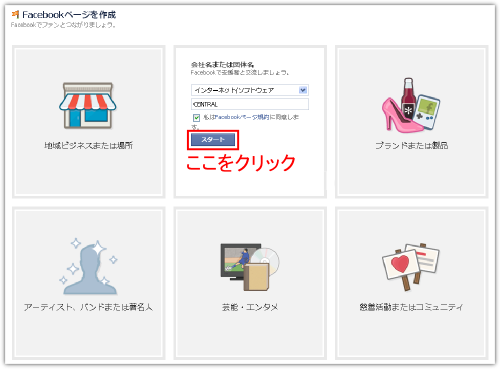
必要事項に入力し、「スタート」をクリック。
Facebookページ規約を読んで同意しますにチェックも忘れずに。

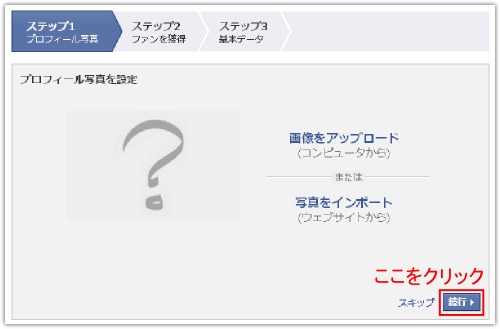
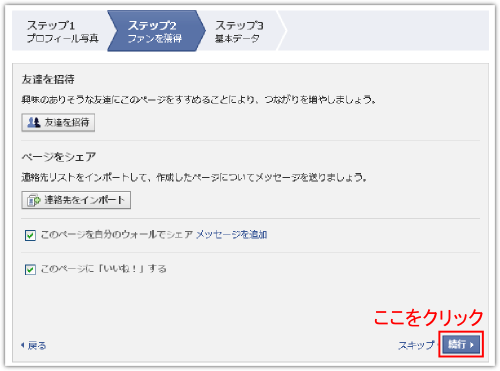
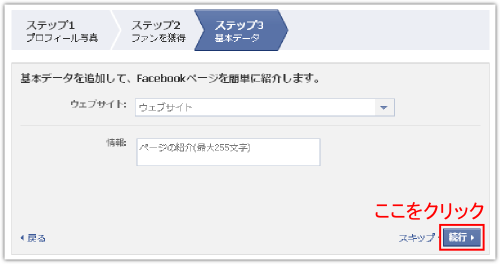
ここからは後で設定できるのでとりあえず「続行」をクリックして飛ばしましょう。



これで白紙の状態ではありますがFacebookページが完成です。

HTMLをFacebookページに読み込ませる
まずは作成したHTMLをレンタルサーバーなどにアップロードしておく必要があります。
※レンタルサーバーによってはiframeのFacebookページに対応してないものがあります。
Facebookページにレンタルサーバーが必要な理由はこちらをご覧下さい。
ヘテムルレンタルサーバーでは動作確認済みです。
ここから先はHTMLで作成したWEBページが、
すでにサーバー上にアップロードされていることを前提とします。
まずはFacebookページに表示させたいコンテンツをアプリとして登録します。
以下URLにアクセスしてください。
https://developers.facebook.com/apps
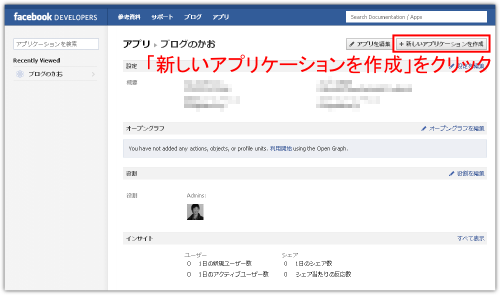
そして「新しいアプリケーションを作成」をクリック。

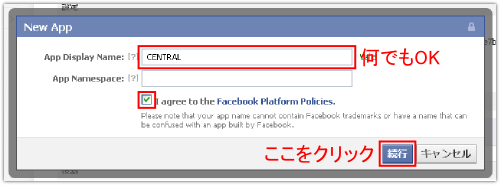
アプリの名前(何でも可)と規約にチェックし、「続行」。

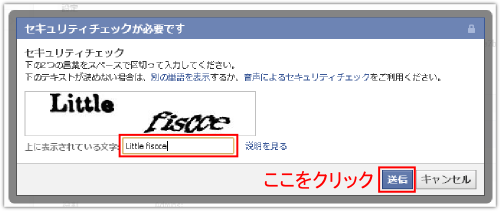
表示された文字の羅列を入力し、「送信」。

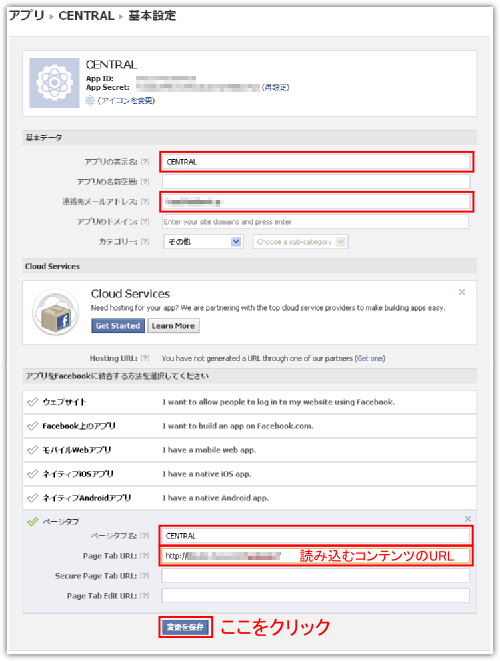
次にアプリの基本設定の「アプリをFacebookに統合する方法」を選択するところで、
「ページタブ」をクリックし、「Page Tab URL」にコンテンツを置いた先のURLを入力。
そして「変更を保存」します。

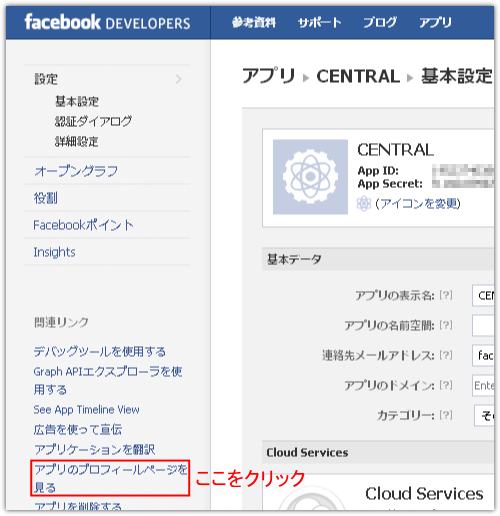
次に左サイドバーの関連リンクより「アプリのプロフィールページを見る」をクリック。

「アプリのプロフィールページを見る」が表示されない場合は、こちらをご覧下さい。
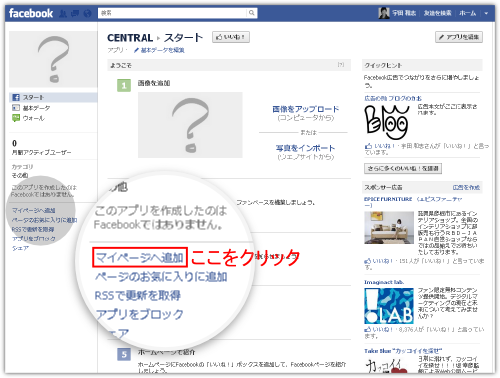
プロフィールページを表示させ、左サイドバーの「マイページへ追加」をクリック。

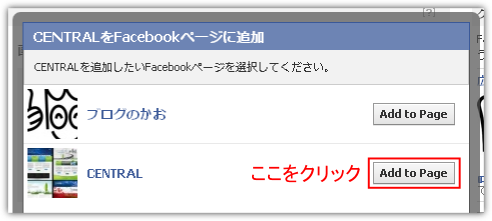
先ほど作成したアプリの「Add to Page」をクリック。

するとFacebookページの左サイドバーにアプリが追加されます。

それをクリックすると、HTMLを読み込んだページが表示されます。

Facebookページへ訪れた人にこのページを最初に表示させる方法
デフォルトではFacebookページに訪れた人には「ウォール」が最初に表示されています。
せっかくなので、今設定したアプリ(装飾したページ)を最初に表示させる方法も。
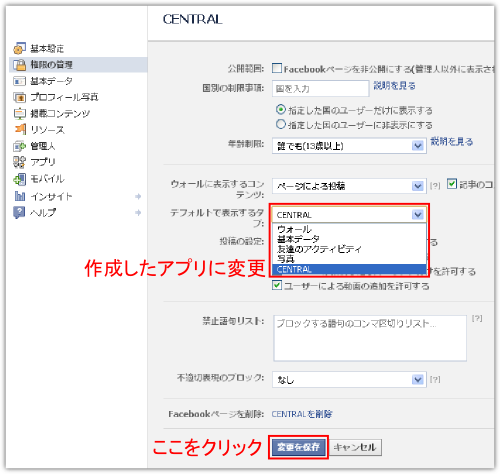
まずFacebookページ内の「基本データを編集」をクリックします。

左メニュー「権限の管理」より「デフォルトで表示するタブ」を変更し、保存します。

ちなみに、管理者がアクセスした時には最初にアプリは表示されませんが、
他人がアクセスした時にはちゃんと表示されているのでご安心ください。
[PR] Facebookのカバー画像を無料で作成致します。
コメント:0
トラックバック:0
- この記事のトラックバック URL
- http://fb-page.lieon.net/wp-trackback.php?p=221
- トラックバックの送信元リスト
- Facebookページをカスタマイズする手順 - Facebookページ制作会社 CENTRAL より








