- 2012年1月19日 11:04 AM
- Facebookページ
[PR] Facebookのカバー画像を無料で作成致します。
Facebookページで「いいね」を押した人と押していない人に、
別々のページを表示させることができます。
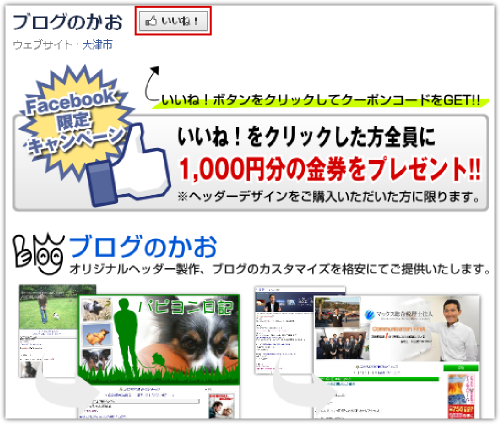
まだ「いいね」をクリックしていない人にはこのように表示。

「いいね」を押した瞬間にこのようにページの表示が切り替わります。

「いいね」をクリックしてくれた人に対してクーポンコードを発行したりすることが可能となり、
Facebookページをキャンペーンとして使用することができます。
PHPの雛形は以下の通りです。
赤字部分は各自編集してください。
<?php
if (isset($_POST['signed_request'])) {
list($encoded_sig, $payload) = explode('.', $_POST['signed_request'], 2);
$data = json_decode(base64_decode(strtr($payload, '-_', '+/')), true);
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="content-style-type" content="text/css">
<meta name="description" content="説明文">
<meta name="keywords" content="メタキーワード">
<meta http-equiv="imagetoolbar" content="no">
<meta http-equiv="content-script-type" content="text/javascript">
<title>ページタイトル</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<?php if ($data && $data['page']['liked']) : ?>
「いいね」した人に表示する内容
<?php else : ?>
「いいね」していない人に表示する内容
<?php endif; ?>
</body>
</html>
[PR] Facebookのカバー画像を無料で作成致します。
コメント:0
トラックバック:0
- この記事のトラックバック URL
- http://fb-page.lieon.net/wp-trackback.php?p=216
- トラックバックの送信元リスト
- Facebookページで「いいね」を押した人と押してない人、それぞれに別々のページを表示させる方法 - Facebookページ制作会社 CENTRAL より








