ホーム > Facebookページ
Facebookページ アーカイブ
Facebookでタイムラインを利用し、カバー画像を設定する方法
- 2012年2月19日 11:32 AM
- Facebookカバー画像 | Facebookページ
[PR] Facebookのカバー画像を無料で作成致します。
Facebookのプロフィール画面をタイムラインに変更する方法です。
ブログのようにヘッダー画像(カバー画像)を設定できるようになりました。
是非タイムラインを利用してみてください。
Facebookのタイムラインを利用する手順
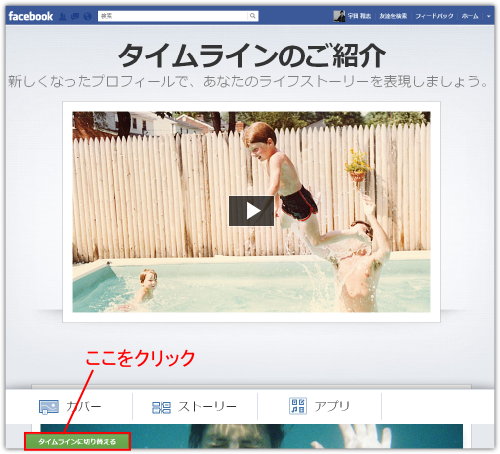
まずこちらのURLにアクセスし、「タイムラインに切り替える」をクリック。
http://www.facebook.com/about/timeline

次に「今すぐ公開」をクリック。

これだけでタイムラインを利用することができます。
Facebookのタイムラインにカバー画像を設定する手順
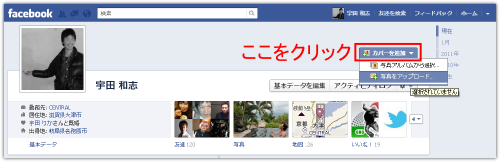
「カバーを追加」をより、
Facebookの写真アルバム内にある場合は「写真アルバムから選択」をクリック。
新しくアップロードする場合は「写真をアップロード」をクリックします。

今回はカバー画像用に画像を作成しました。
カバー画像を作成する際、カバー画像のサイズはこちらを参考にしてください。
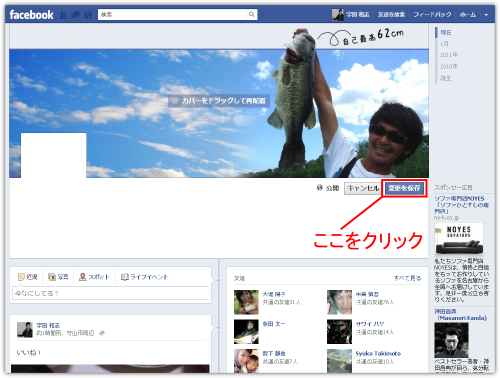
カバー画像をアップロードした後、「変更を保存」をクリック。

以上でFacebookのカバー画像の設定完了です。
TwitterとFacebookページを連動させる方法
- 2012年1月22日 11:10 AM
- Facebookページ
[PR] Facebookのカバー画像を無料で作成致します。
FacebookページとTwitterを連動させ、TwitterのつぶやきをFacebookにも自動投稿します。
まずは連動させたいFacebookとTwitterにログインしておき、
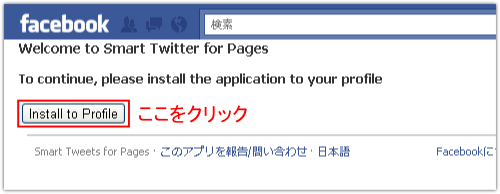
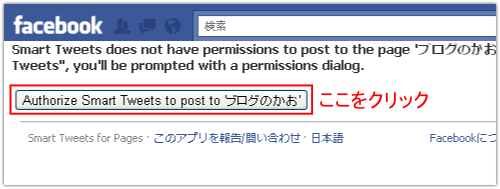
その状態で以下のサイトにアクセスし「Install to Profile」をクリック。
http://apps.facebook.com/smarttwitterpages/

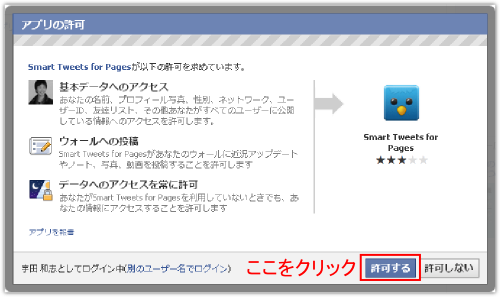
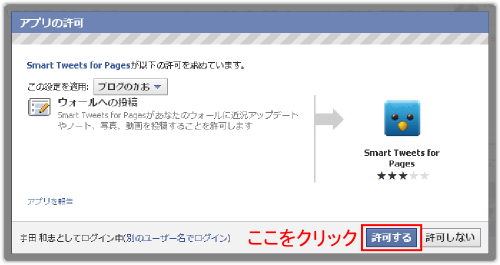
次にアプリの許可画面になるので「許可する」をクリック。

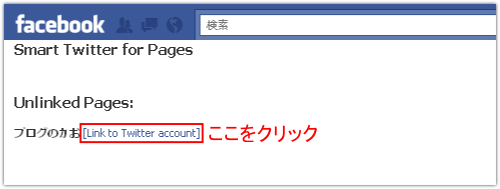
Twitterと連動させたいFacebookページの隣の「Link to Twitter account」をクリック。

そして確認。

続いて再度アプリの許可画面になるので「許可する」をクリック。

次に「連携アプリを認証」して完了。

この設定をすることによって、Twitterでつぶやくと・・・

Facebookページに同じものが投稿されます。
この時、ページオーナーの個人アカウントのウォールには投稿されず、
あくまでFacebookページのウォールと、Facebookページのファンのみに表示されます。

Facebookページ作成中に「アプリのプロフィールページを見る」が表示されない時の対処法
- 2012年1月20日 11:22 AM
- Facebookページ
[PR] Facebookのカバー画像を無料で作成致します。
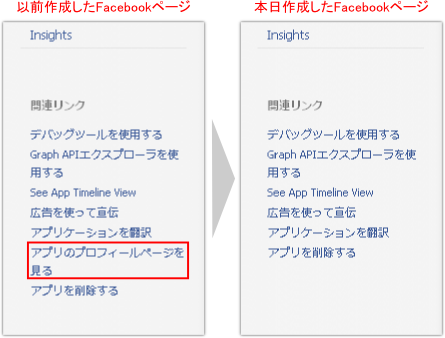
Facebookの仕様変更により、
以前のように「アプリのプロフィールページを見る」が表示されなくなりました。

したがって次の方法で対処してください。
「アプリのプロフィールページを見る」が表示されない時にアプリのプロフィールページを見る方法
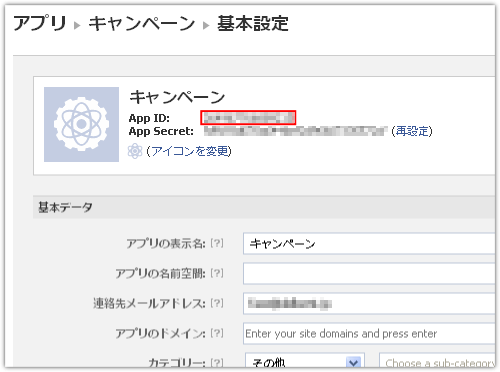
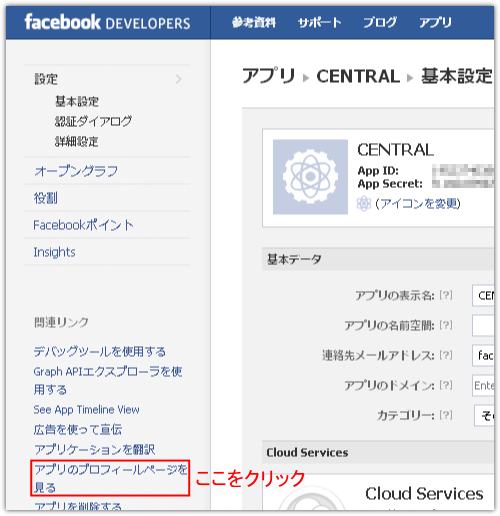
まず、以下のURLの●●の部分にApp IDを入力してアクセスします。
http://www.facebook.com/add.php?api_key=●●&pages=1
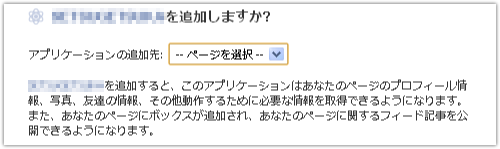
すると以下のようなページが表示されるので、
アプリケーションの追加先を選択して保存するだけです。

ちなみにApp IDとはこれのことです。

Facebookページで「いいね」を押した人と押してない人、それぞれに別々のページを表示させる方法
- 2012年1月19日 11:04 AM
- Facebookページ
[PR] Facebookのカバー画像を無料で作成致します。
Facebookページで「いいね」を押した人と押していない人に、
別々のページを表示させることができます。
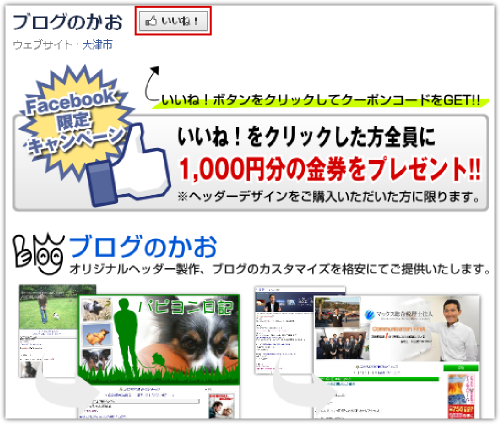
まだ「いいね」をクリックしていない人にはこのように表示。

「いいね」を押した瞬間にこのようにページの表示が切り替わります。

「いいね」をクリックしてくれた人に対してクーポンコードを発行したりすることが可能となり、
Facebookページをキャンペーンとして使用することができます。
PHPの雛形は以下の通りです。
赤字部分は各自編集してください。
<?php
if (isset($_POST['signed_request'])) {
list($encoded_sig, $payload) = explode('.', $_POST['signed_request'], 2);
$data = json_decode(base64_decode(strtr($payload, '-_', '+/')), true);
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="content-style-type" content="text/css">
<meta name="description" content="説明文">
<meta name="keywords" content="メタキーワード">
<meta http-equiv="imagetoolbar" content="no">
<meta http-equiv="content-script-type" content="text/javascript">
<title>ページタイトル</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<?php if ($data && $data['page']['liked']) : ?>
「いいね」した人に表示する内容
<?php else : ?>
「いいね」していない人に表示する内容
<?php endif; ?>
</body>
</html>
Facebookページ内で使用するバナーを格安にて作成いたします
- 2012年1月17日 3:57 PM
- Facebookページ | お知らせ
[PR] Facebookのカバー画像を無料で作成致します。

Facebookページ内に使用するバナーの作成や、写真の加工を承ります。
バナーのサイズ、デザインに関係なく、一律3,150円にてオリジナルバナーを作成しています。
バナー1つからご注文できますので、バナー製作でお困りの方はどうぞご利用下さい。
まずはオリジナルバナーを無料で作成
弊社がご提供するバナーは、100%あなたの思い通りの仕上がりになります。
なぜなら、あなたが納得いくまで何度でも無料でデザインを修正させていただくからです。
お申し込み後、1~3営業日以内に無料でデザイン案を作成し、メールでお知らせいたします。
出来上がったバナーをご覧いただき、
「〇〇の文字の色を赤色にして欲しい」といった具合に何度でも無料で修正いたします。
最終的に気に入ったデザインになった時点で料金(3,150円)をお支払いいただき、
お支払い完了後、バナー画像をメールにてお送りさせていただく、といったシステムです。
もちろん、最終的に気に入らなければキャンセルしていただくこともできます。
その間に何度修正していても、キャンセル時に料金は一切かかりません。
Facebookページへの設置も無料
弊社にてFacebookページを作成させていただいたお客様に限り、
バナーの設置(リンクの設置)も無料にてさせていただきます。
バナーのサイズは関係なく一律3,150円
一般的なバナーのサイズはもちろん、縦横のサイズを指定していただくこともできます。
88px × 31px
![]()
200px × 40px
![]()
468px × 60px

その他、サイズを指定していただければどんなバナーでも作成いたします。
※Facebookページの最大横幅は520pxですので、520pxまででお願いします。
最大横幅600px以内、縦幅600px以内
まずは今すぐ無料お申し込みを
あなたにとってリスクはゼロのバナー製作サービスへのお申し込みはこちらから。
※有料の写真素材が必要な場合は、写真素材サイトより無料にて購入代行致しますが、
写真料金は実費ご負担お願い致します。
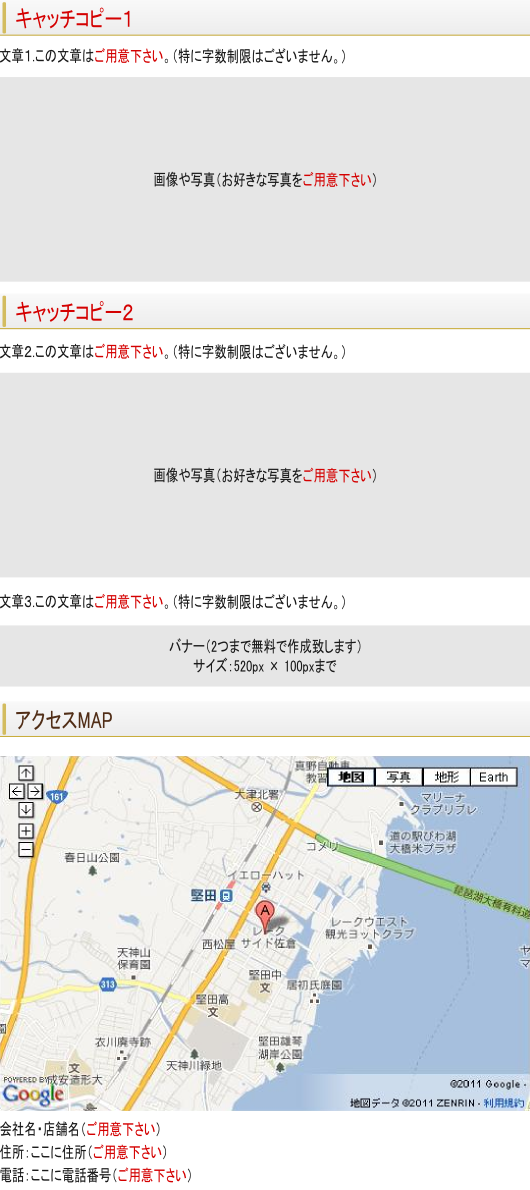
Facebookページテンプレートサンプル
- 2012年1月10日 2:37 PM
- Facebookページ
- コメント(閉): 0
- トラックバック(閉): 0
Facebookページ制作のためのホームページ開設致しました
- 2011年11月24日 2:48 AM
- Facebookページ | お知らせ
[PR] Facebookのカバー画像を無料で作成致します。
平素はCENTRALをご利用頂き本当に有難うございます。
この度新たにFacebookページの制作をさせていただくサービスを開始致しました。
ご不明な点はお気軽にご相談下さい。
Facebookページをカスタマイズする手順
- 2011年11月15日 11:14 AM
- Facebookページ
[PR] Facebookのカバー画像を無料で作成致します。
Facebookページの作成方法に関する記事はいろいろありますが、
Facebookの仕様変更などによりすでに使えない記事ばかりでしたので書いておきます。
Facebookページを作成して別で用意したHTMLを読み込ませる方法です。

このようにFacebookページにHTMLを読み込ませてちょっと装飾したページを作成します。
Facebookページの作成方法
まず以下URLにアクセスします。
http://www.facebook.com/pages/create.php
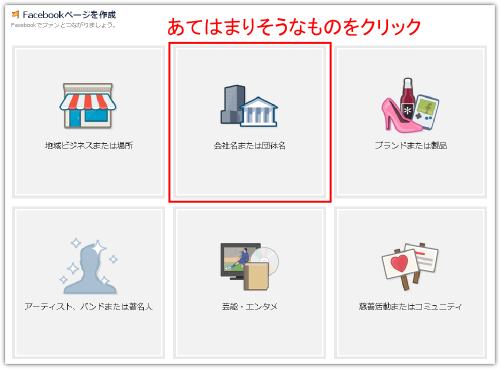
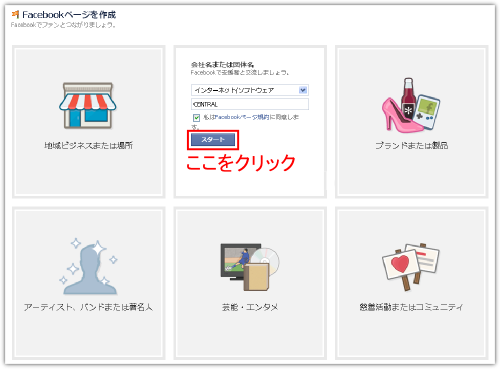
そして当てはまりそうなものを1つ選んでクリック。

必要事項に入力し、「スタート」をクリック。
Facebookページ規約を読んで同意しますにチェックも忘れずに。

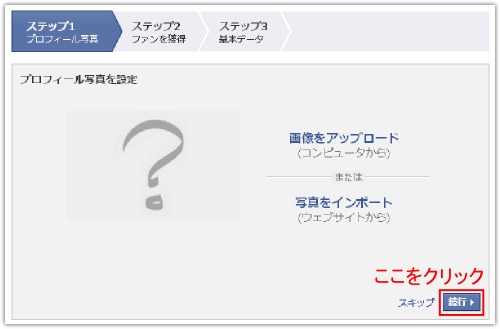
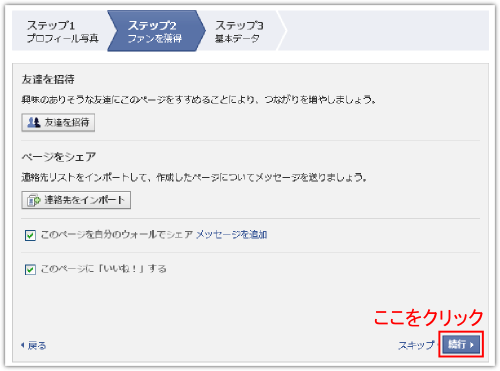
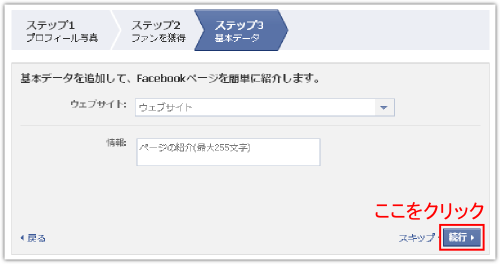
ここからは後で設定できるのでとりあえず「続行」をクリックして飛ばしましょう。



これで白紙の状態ではありますがFacebookページが完成です。

HTMLをFacebookページに読み込ませる
まずは作成したHTMLをレンタルサーバーなどにアップロードしておく必要があります。
※レンタルサーバーによってはiframeのFacebookページに対応してないものがあります。
Facebookページにレンタルサーバーが必要な理由はこちらをご覧下さい。
ヘテムルレンタルサーバーでは動作確認済みです。
ここから先はHTMLで作成したWEBページが、
すでにサーバー上にアップロードされていることを前提とします。
まずはFacebookページに表示させたいコンテンツをアプリとして登録します。
以下URLにアクセスしてください。
https://developers.facebook.com/apps
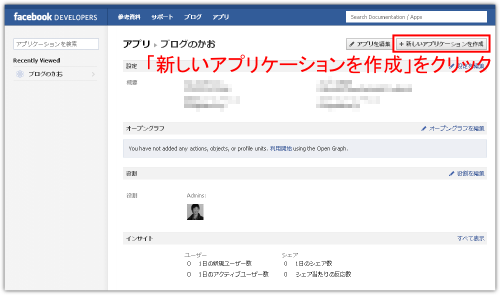
そして「新しいアプリケーションを作成」をクリック。

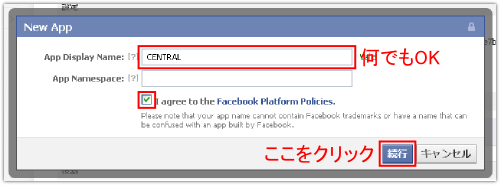
アプリの名前(何でも可)と規約にチェックし、「続行」。

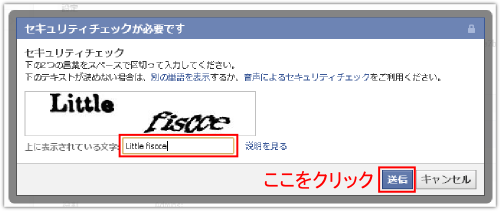
表示された文字の羅列を入力し、「送信」。

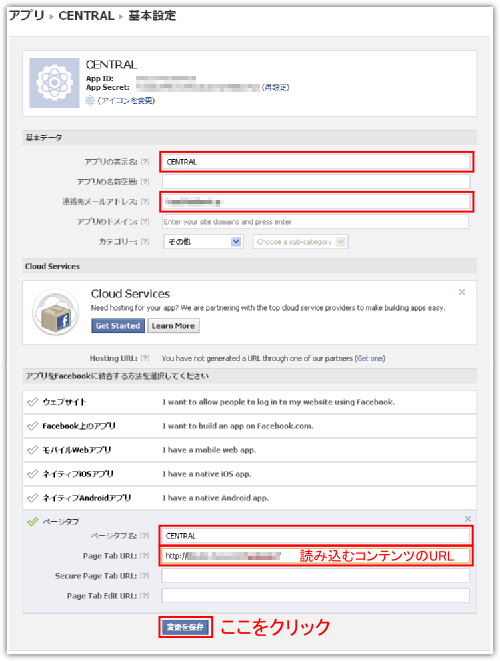
次にアプリの基本設定の「アプリをFacebookに統合する方法」を選択するところで、
「ページタブ」をクリックし、「Page Tab URL」にコンテンツを置いた先のURLを入力。
そして「変更を保存」します。

次に左サイドバーの関連リンクより「アプリのプロフィールページを見る」をクリック。

「アプリのプロフィールページを見る」が表示されない場合は、こちらをご覧下さい。
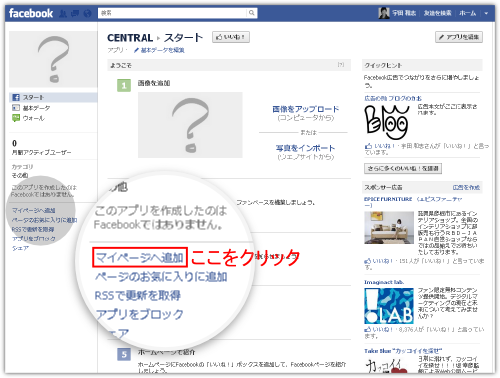
プロフィールページを表示させ、左サイドバーの「マイページへ追加」をクリック。

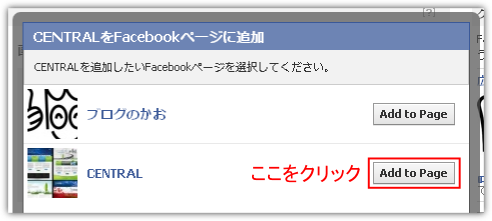
先ほど作成したアプリの「Add to Page」をクリック。

するとFacebookページの左サイドバーにアプリが追加されます。

それをクリックすると、HTMLを読み込んだページが表示されます。

Facebookページへ訪れた人にこのページを最初に表示させる方法
デフォルトではFacebookページに訪れた人には「ウォール」が最初に表示されています。
せっかくなので、今設定したアプリ(装飾したページ)を最初に表示させる方法も。
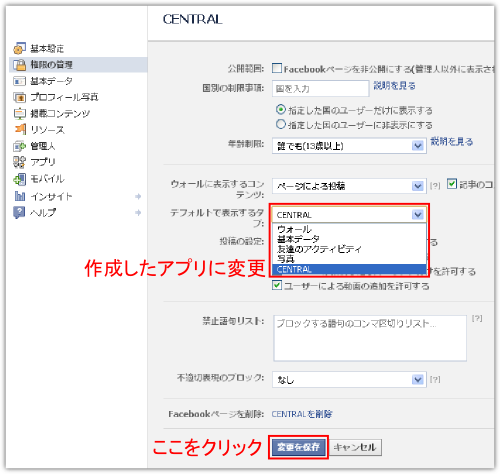
まずFacebookページ内の「基本データを編集」をクリックします。

左メニュー「権限の管理」より「デフォルトで表示するタブ」を変更し、保存します。

ちなみに、管理者がアクセスした時には最初にアプリは表示されませんが、
他人がアクセスした時にはちゃんと表示されているのでご安心ください。
ホーム > Facebookページ
-
- Facebookカバー画像 (4)
- Facebookページ (8)
- Facebook全般 (2)
- お知らせ (5)
- カバー画像制作実績 (3)
- 未分類 (2)